Real time collaborative editors – how do they work

I like reviewing how things are done under the hood. Web development is not my specialty. So I’m checking how real time collaborative editors work.
Most popular examples are Google Docs/Spreadsheets or Office 365 equivalent. Also, I like others that are not so popular: codeshare.io and awwapp.
Codeshare.io is an application that allows collaborative coding. It’s great for reviewing a piece of code with somebody. Even for remote coding interviews. Its engine is a code editor powered by codemirror that uses WebSockets.
Awwapp is a real time collaborative whiteboard. Great for discussing topics that needs drawing support or even just playing with someone.
How do real time collaborative editors work?
Technically, establishing a full duplex TCP socket connection using the technology called WebSockets. This technology is present in the internet for about 10 years.
A popular free and open source JavaScript library implementing WebSockets is socket.io. With this library you can easily open a socket at the server and configure callbacks to share the data or do actions responding to events.
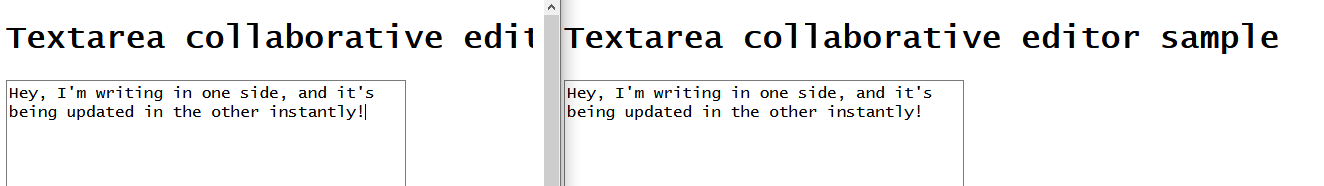
Minimum example with NodeJS and Socket.io
I created a minimum example using nodejs and socket.io for a textarea HTML element. No external editors used. In this example, text updates bidirectionally between all connections. Easy to see how it works.
I have uploaded it at Github here: minimum real time collaborative editor example.
Hope you enjoy!